Get All of Your Blog Posts In a Single Page.
W e can get all of your blog posts in a single page. Isn't It great for us. No need to see long List of archive. Not only Reader Admin himself find little bit difficult to notice his older posts. Its a really time consuming. But Now we can create Table of Contents of of blog posts. This is really awesome widget. When you make new post It will automatically added in the Table of contents below its own label.
We have collected some sitemap Widget which looks attractive and is eye catching too. A live working Demo Can be seen by Clicking the Live Demo Button.
We have collected some sitemap Widget which looks attractive and is eye catching too. A live working Demo Can be seen by Clicking the Live Demo Button.
1. Cool Responsive Sitemap Widget by Blogtipsntricks
How To Add This widget on Blog
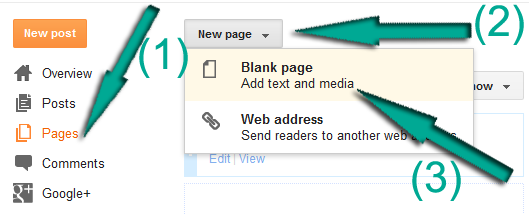
- Step 1. Go to Blogger Dashboard >>Page>> Create a Blank Page. See Below Screenshot.

<script src="https://googledrive.com/host/0B-P4_Fs3S76ydURacVd6TlJyWW8" type='text/javascript'>
<script src="YOUR_DOMAIN_URL/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<style type="text/css">
.post-archive { width: 100%; padding: 20px 0; text-transform: capitalize; }
.post-archive h4 { border-bottom: 2px solid #EEEEEE; color: #333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; }
.ct-columns-3 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none;}
.ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; }
.ct-columns-3 p a { background: #fafafa; color: #333; display: block; border: 1px solid #FFFFFF; font-size: 14px; line-height: normal; outline: 1px solid #EEEEEE; padding: 10px 15px; -webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out; }
.ct-columns-3 p a:hover { background: #555; color: #fff; }
@media screen and (max-width: 768px){ .ct-columns-3 { -moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-column-count: 1; -webkit-column-gap: 0px; -webkit-column-rule: none; column-count: 1; column-gap: 0px; column-rule: none; } }
</style>- Step 3 Replace YOUR_DOMAIN_URL with Your Domain URL.
- Step 4. Enter post title and Publish It That's All.
2. Sitemap With Rounded Thumbnails
+Ankit Kumar Singla of BloggerTipsTricks made a new table of contents. He added Rounded Thumbnails. A Delhi Based IT Student Ankit Made really Nice Sitemap Widget. A live Working demo of the Anikit's Sitemap can be seen from the Live Demo Button below.
If you like Sitemap with Thumbnails Then just copy the code below. Follow Step 1 to 4 as mentioned above.
<script src='https://bloggertipstricks.googlecode.com/files/bloggertipstricks.com-sitemap.js'>
</script>
<script style='text/javascript'>
var numposts = 999;
var showpostthumbnails = true;
var displayseparator = true;
</script>
<script src="YOUR_DOMAIN_URL/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent&max-results=999"></script>
<style type="text/css">
.sitemap-container {width: 100%; height: 105px; border-top: 2px solid #eee;}
.sitemap-container:hover {background-color:#fafafa;}
.thumbnail {width: 60px; height: 90px; float: left; top:0px;}
.posttitle {height: 90px; float: left; line-height: 90px; margin-left:25px; display:block; width:80%; white-space:nowrap;}
#postimg {margin-top: 10px; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; width: 60px; border: 2px solid #eee;}
#list{list-style-type: none; padding-left: 0px; margin-left: 0px;}
</style>3. Simple Table of Contents (TOC) by Abu farhan
Abu Farhan Blogger from Indonesia made a simple Table of Contents (TOC) or Sitemap of Google Blog. Although this is the simple no any customization but really looks nice. See the live working Demo .
Code
<script style="text/javascript" src="http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js"></script>
<script src="YOUR_BLOG_URL/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>Above mentioned Code works for total Table of contents of your blog. You may want to show Table of Contents for a particular Label. If you are thinking to make a TOC for a particular label. Then It can be created. Check Live working Demo.
Code
<script type="text/javascript">
var numposts = 100;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');
}
</script>
<ul>
<script src="YOUR_DOMAIN_URL/feeds/posts/default/-/Label%20Name?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>If your Label Contains Single Word then Replace Label%20Name With your Label name. It It contains Two Words Then Keep First Name in Label and Second Name in Name Separate Each other with %20. That's All
Get All of Your Blog Posts In a Single Page.
 Reviewed by Pawan Paudel
on
7/03/2013
Rating:
Reviewed by Pawan Paudel
on
7/03/2013
Rating:
 Reviewed by Pawan Paudel
on
7/03/2013
Rating:
Reviewed by Pawan Paudel
on
7/03/2013
Rating:

Way cool code and tutorial here, I will have to give it a try on my blogger blog. Showing off your content can help you with inter-page linking on your blog; not a bad thing ;)
ReplyDeleteThanks for sharing Pawan!
Ryan
I really wished i use blogger, this is really a cool tutorial, will bookmark it as i plan to build a blog on blogger soon.
ReplyDeleteHey its a nice post...Customization looks very cool and for blogger users it will be very helpful...I do posted on this topic but you have posted descriptive post with lot of options...Thanks for sharing...:)
ReplyDeletewhat a cool post..!!!!!!!!!!!!thnx for sharing friend..I will use it on my blog...!!!!!!!!!!!!
ReplyDeleteThanks bro to mention my name and widget in your post.. :)
ReplyDeleteThis must be something cool for every bloggers blog. Glad to see Bloggers now is much more flexible than when I was using it. It's making blogging fun!
ReplyDeleteWe had a nice plugin to do the same thing in WordPress and its great to see now blogger friends too can enjoy the index page. Good work1
ReplyDeleteThanks for sharing the info.Not able to copy paste the code.Every time I try to copy and paste it shows this message - - See more at: http://www.nepaliblog.net/2013/07/get-all-of-your-blog-posts-in-single.html#sthash.p0d31gDq.dpuf
ReplyDeletekindly help
Serious lover of your blog, a considerable number of your blog posts have reallyhelped me out. Looking towards updates! Painter Nepal, Painting cost Nepal
ReplyDeleteits not working for me i wonder, please is there any help i can get ? please
ReplyDeleteS'DEE MUSIC PromotionsIts working please give me the link of your Archives page. Might be some code is missing while manipulating codes. Please continue from the beginning.
Deletevery nice post.. i was searching for chandeeps one it's amazing and very nice.. sitemap design... thanks allot pawan..
ReplyDeleteUsing sitemap widget improves the performance of our blog posts, thanks for guide.
ReplyDeleteAdsense Plugin
thank you :)
ReplyDeleteArticle so nice but it didn't work for me when i replace www.durgagurung.com.np in first step. Can u help me?
ReplyDeleteHey its a nice post...Customization looks very cool and for blogger users it will be very helpful...I do posted on this topic but you have posted descriptive post with lot of options...Thanks for sharing... Boost Google Adsense Revenue
ReplyDeleteClick here and read this article for how to Download Paid Apps for Free on Android without root android phone...
ReplyDelete